今回はPlotlyのgo.Scatterを使って折れ線グラフを作成する。px(plotly.express)ではpx.lineという折れ線グラフ専用の関数があるが、goには専用の関数はなくgo.Scatterで代用する。
go.Scatterの詳しいグラフの描き方は以下の記事参照。
-

-
【Plotlyで散布図】go.Scatterのグラフの描き方まとめ
これからPloltyで動くグラフを作りたい、もっとグラフをキ ...
続きを見る
本記事ではgo.Scatterで折れ線グラフを作成する方法と、プロットの色や欠損地の扱いなどを解説する。
Python環境は以下。
- Python 3.10.8
- numpy 1.24.0
- plotly 5.11.0
- plotly-orca 3.4.2
参考になるサイト
Plotly公式
本記事のコード全文
下準備のimport
import numpy as np
import plotly.graph_objects as go
import plotly.io as pio
まずは下準備としてのimport関連。今回は基本goを使用するが、データを作成するためにnumpyを使用するのでimport。
pioはplotlyでのグラフ保存用のライブラリ。保存の仕方は色々あるがpioその1つだ。
go.Scatterのデフォルトは折れ線グラフ
そもそもgo.Scatterで作成するグラフはデフォルトでマーカーと線の組み合わせだ。なので極論、go.Scatterと引数x, yを使うだけで折れ線グラフは作成できる。
ただ、以下で解説するような、マーカーの削除や色・太さの変更などをするには一工夫が必要だ。
import numpy as np
import plotly.graph_objects as go
import plotly.io as pio
# go.Scatterはデフォルトで折れ線グラフ
np.random.seed(1)
x = np.arange(10)
plot = [go.Scatter(x=x, y=np.random.randn(10))]
fig = go.Figure(data=plot)
# グラフ全体とホバーのフォントサイズ変更
fig.update_layout(font_size=20, hoverlabel_font_size=20)
fig.show()
# グラフ保存
prefix = 'go-scatter-line' # 保存ファイル名の接頭辞
save_name = f"{prefix}_default_scatter"
pio.orca.config.executable = '/Applications/orca.app/Contents/MacOS/orca'
pio.write_html(fig, f"{save_name}.html")
pio.write_image(fig, f"{save_name}.png")
modeでマーカーやテキストを追加可能
go.Scatterの引数modeを使うことでデフォルトでついてくるマーカーを削除することが可能。もちろん逆に線を削除することも可能だ。
上のグラフでは4種類のプロットをした。その他の組み合わせについてはgo.Scatterの解説記事を参照。
- 線のみ
- 線とマーカー(デフォルト)
- マーカーのみ
- 線とテキスト
最後の「線とテキスト」については引数textで表示するテキストを指定した。ここではyの値を小数第2位の桁まで表示した。
なお、np.random.seed(1)は乱数の固定のために使用。使わない場合は実行ごとに乱数が変わってしまうが、seedを指定すると乱数の値が固定される。
import numpy as np
import plotly.graph_objects as go
import plotly.io as pi
o# 引数modeで線の種類を変更
np.random.seed(1)
N = 100
random_x = np.linspace(0, 1, N)
random_y0 = np.random.randn(N) + 5
random_y1 = np.random.randn(N)
random_y2 = np.random.randn(N) - 5
random_y3 = np.random.randn(N) - 10
plot = [
go.Scatter(x=random_x, y=random_y0, mode='lines', name='lines'),
go.Scatter(x=random_x, y=random_y1, mode='lines+markers', name='lines+markers'),
go.Scatter(x=random_x, y=random_y2, mode='markers', name='markers'),
go.Scatter(x=random_x, y=random_y3, mode='lines+text', name='lines+text', text=np.round(random_y3, 2)),
]
fig = go.Figure(data=plot)
fig.show()
# グラフ保存
prefix = 'go-scatter-line' # 保存ファイル名の接頭辞
save_name = f"{prefix}_mode"
pio.orca.config.executable = '/Applications/orca.app/Contents/MacOS/orca'
pio.write_html(fig, f"{save_name}.html")
pio.write_image(fig, f"{save_name}.png")
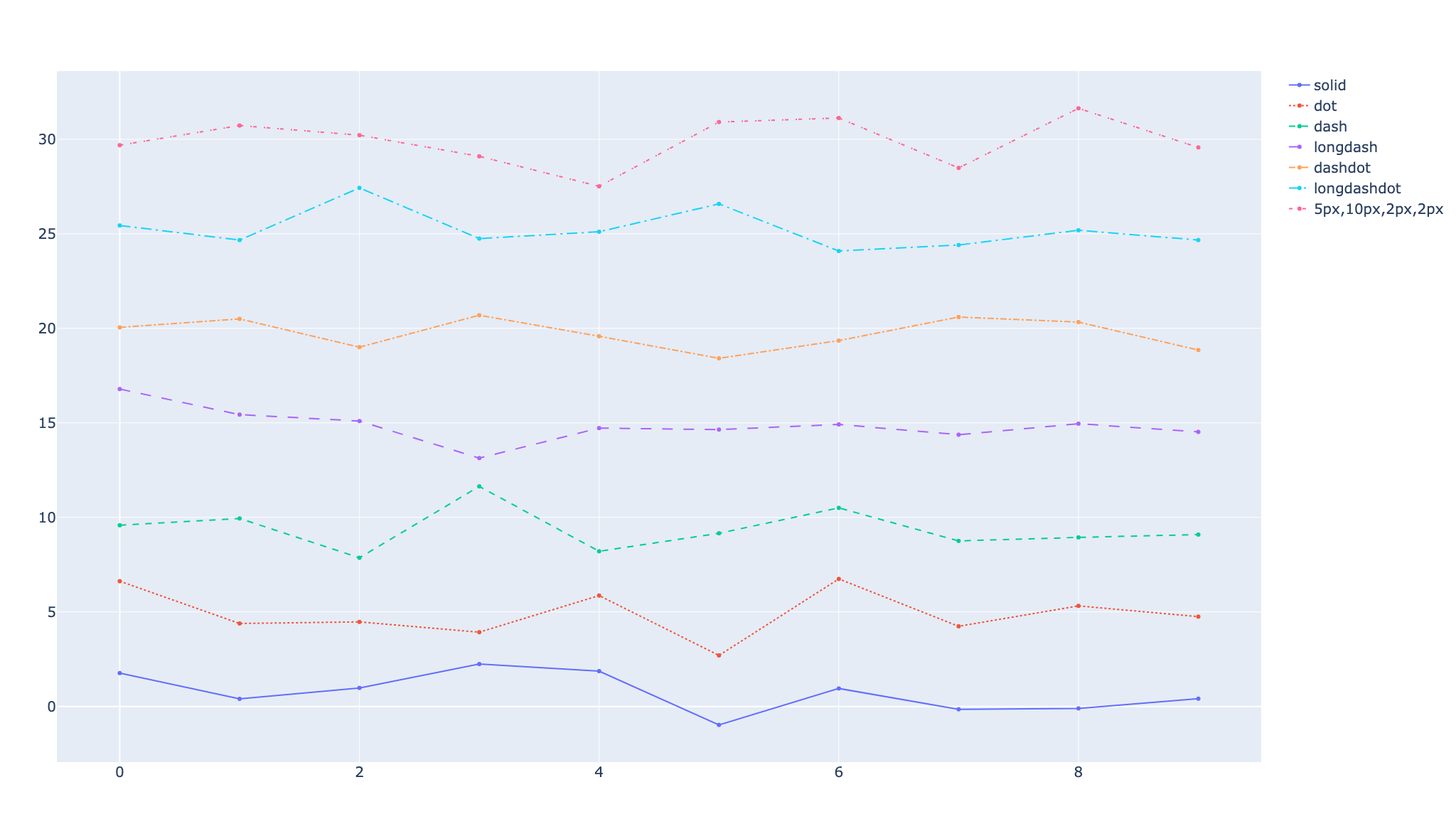
線の色と太さと種類を変える
続いては折れ線グラフのプロット線の色と太さ、そして線の種類を変更する方法を紹介する。上のグラフがこれら3種類の変更を同時に加えたグラフ。
線の色、太さ、種類それぞれの変更方法と変更した後のグラフを以下で解説する。
import numpy as np
import plotly.graph_objects as go
import plotly.io as pio
# プロットの色と太さと種類を変更
x = np.arange(10)
# 色と太さと種類の配列を作成し、その数だけプロットを作成
colors = [
'red', 'rgba(200, 150, 10, 0.5)', '#4d4398', '#9ff',
'blue', 'rgba(255, 255, 0, 0.9)', '#302833',
'green', 'rgba(1, 1, 100, 0.1)', '#82ae46'
]
widths = [
0.1, 0.5, 1, 2,
5, 7, 8,
10, 15, 20
]
dashes = [
'solid', 'dot', 'dash', 'longdash',
'dashdot', 'longdashdot', '5px,10px,2px,2px'
]
plot = []
for num, (color, width, dash) in enumerate(zip(colors, widths, dashes)):
np.random.seed(num)
d = go.Scatter(
x=x, y=np.random.randn(10) + (5 * num),
name=dash,
line=dict(
color=color, # 線の色
width=width, # 線の太さ
dash=dash, # 線の種類
),
)
plot.append(d)
fig = go.Figure(data=plot)
# グラフ全体とホバーのフォントサイズ変更
fig.update_layout(font_size=20, hoverlabel_font_size=20)
fig.show()
# グラフ保存
prefix = 'go-scatter-line' # 保存ファイル名の接頭辞
save_name = f"{prefix}_color_width_dash"
pio.orca.config.executable = '/Applications/orca.app/Contents/MacOS/orca'
pio.write_html(fig, f"{save_name}.html")
pio.write_image(fig, f"{save_name}.png")
colorで線の色を変える
プロットの色の変更はgo.Scatterの引数lineの引数colorで変更可能だ。Plotlyでは引数は辞書型(dict)で指定するので、line=dict(color=)の形式で指定する。
一方で、マジックアンダースコア「_」で指定する方法もあり、ここではこの方法で色を指定した。これはdictの親の引数と子の引数を「_」でつなぐ方法。
要するに以下の2種類の書き方は同じ結果となる。
line=dict(color=color),
line_color=color,
lineで指定する引数が少ない場合はマジックアンダースコアを使うとスッキリと記述することができる。
一方で指定する引数が多い場合はdictで囲う方が同じ階層の引数だとわかりやすい。
import numpy as np
import plotly.graph_objects as go
import plotly.io as pio
# プロットの色を変更
x = np.arange(10)
# 色の配列を作成し、その数だけプロットを作成
colors = ['red', 'rgba(200, 150, 10, 0.5)', '#4d4398']
plot = []
for num, color in enumerate(colors):
np.random.seed(num)
d = go.Scatter(
x=x, y=np.random.randn(10) + (5 * num),
name=color,
# line=dict(color=color), # これでも良い
line_color=color,
)
plot.append(d)
fig = go.Figure(data=plot)
# グラフ全体とホバーのフォントサイズ変更
fig.update_layout(font_size=20, hoverlabel_font_size=20)
fig.show()
# グラフ保存
prefix = 'go-scatter-line' # 保存ファイル名の接頭辞
save_name = f"{prefix}_color"
pio.orca.config.executable = '/Applications/orca.app/Contents/MacOS/orca'
pio.write_html(fig, f"{save_name}.html")
pio.write_image(fig, f"{save_name}
widthsで線の太さを変える
折れ線グラフのプロットの太さも色と同じ様にgo.Scatterの引数lineの引数widthで変更可能だ。
ただ単に色の部分が太さに変わるだけだ。なお、デフォルトの線の太さは2だ。
import numpy as np
import plotly.graph_objects as go
import plotly.io as pio
# プロットの太さを変更
x = np.arange(10)
# 太さの配列を作成し、その数だけプロットを作成
widths = [0.1, 1, 10]
plot = []
for num, width in enumerate(widths):
np.random.seed(num)
d = go.Scatter(
x=x, y=np.random.randn(10) + (5 * num),
name=width,
# line=dict(width=width), # これでも良い
line_width=width,
)
plot.append(d)
fig = go.Figure(data=plot)
# グラフ全体とホバーのフォントサイズ変更
fig.update_layout(font_size=20, hoverlabel_font_size=20)
fig.show()
# グラフ保存
prefix = 'go-scatter-line' # 保存ファイル名の接頭辞
save_name = f"{prefix}_width"
pio.orca.config.executable = '/Applications/orca.app/Contents/MacOS/orca'
pio.write_html(fig, f"{save_name}.html")
pio.write_image(fig, f"{save_name}.png")
dashで線の種類を変える
線の種類を指定できるdashも同じ様にlineの引数として指定することが可能だ。指定できる線の種類は以下の7種類。
'solid': 実線'dot': 点線'dash': 破線'longdash': 長い破線'dashdot': 一点鎖線'longdashdot': 長い一点鎖線'5px,10px,2px,2px': 数値で線と空白を指定
最後の指定方法を駆使すれば自分の好きな間隔で線の種類を作成することができる。
import numpy as np
import plotly.graph_objects as go
import plotly.io as pio
# プロットの種類を変更
x = np.arange(10)
# 種類の配列を作成し、その数だけプロットを作成
dashes = [
'solid', 'dot', 'dash', 'longdash',
'dashdot', 'longdashdot', '5px,10px,2px,2px'
]
plot = []
for num, dash in enumerate(dashes):
np.random.seed(num)
d = go.Scatter(
x=x, y=np.random.randn(10) + (5 * num),
name=dash,
# line=dict(dash=dash), # これでも良い
line_dash=dash,
)
plot.append(d)
fig = go.Figure(data=plot)
# グラフ全体とホバーのフォントサイズ変更
fig.update_layout(font_size=20, hoverlabel_font_size=20)
fig.show()
# グラフ保存
prefix = 'go-scatter-line' # 保存ファイル名の接頭辞
save_name = f"{prefix}_dash"
pio.orca.config.executable = '/Applications/orca.app/Contents/MacOS/orca'
pio.write_html(fig, f"{save_name}.html")
pio.write_image(fig, f"{save_name}.png")
connectgapsでNoneやNaNの欠損値のギャップを埋める
NoneやNaNといった欠損値のあるデータをグラフ化するときもあるだろう。go.Scatterのデフォルトではこれらの欠損値はデータなしとして扱われ点同士は途切れる。
途切れたデータ点同士をつなげたい時は引数connectgaps=Trueとすればいい。連続した欠損値でも前後のデータ同士を自動でつなげてくれる。
ただし、データ的につなげることが不適切な場合もあるので、どのような対応をするのかはよく検討してほしい。
import numpy as np
import plotly.graph_objects as go
import plotly.io as pio
# None, NaNの欠損値のギャップを埋める
x = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12]
y0 = np.array([10, 20, None, 15, 10, 5, 15, np.nan, 20, 10, 10, 15])
y1 = []
for y in y0:
# Noneの時は加算できない
if type(y) is int:
y -= 5
y1.append(y)
y1 = np.array(y1)
plot = [
go.Scatter(
x=x, y=y0,
name='<b>No</b> Gaps',
connectgaps=True
),
go.Scatter(
x=x, y=y1,
name='Gaps',
),
]
fig = go.Figure(data=plot)
# グラフ全体とホバーのフォントサイズ変更
fig.update_layout(font_size=20, hoverlabel_font_size=20)
fig.show()
# グラフ保存
prefix = 'go-scatter-line' # 保存ファイル名の接頭辞
save_name = f"{prefix}_gaps"
pio.orca.config.executable = '/Applications/orca.app/Contents/MacOS/orca'
pio.write_html(fig, f"{save_name}.html")
pio.write_image(fig, f"{save_name}.png")
line_shapeでデータの補完方法を変える
デフォルトではデータ点同士のつなげ方はそのまま直線だ。一方で、引数line_shapeを使用することで、つなげ方(補完方法)を変更することが可能だ。
選択できるのは以下の6種類。
'linear': 直線でつなぐ'spline': スプライン補完でつなぐ'vhv': 「垂直→水平→垂直」の順番でつなぐ'hvh': 「水平→垂直→水平」の順番でつなぐ'vh': 「垂直→水平」の順番でつなぐ'hv': 「水平→垂直」の順番でつなぐ
真ん中2つについては、例えば'vhv'ではプロット間を「'vhvvhvvhv'」のようにつなげるので、プロットが途中で飛び出る形となることに注意。
また、'vhv'と'hvh'はプロット間の始まりと終わりはそれぞれv(垂直)、h(水平)につながることにも注目してほしい。プロット間の途中でそれぞれhとvが挟まるだけだ。
import numpy as np
import plotly.graph_objects as go
import plotly.io as pio
# line_shapeでデータの補完方法を変える
x = np.array([1, 2, 3, 4, 5])
y = np.array([1, 3, 2, 3, 1])
line_shapes = [
'hv', 'vh', 'hvh', 'vhv',
'spline', 'linear',
]
plot = []
for num, line_shape in enumerate(line_shapes):
d = go.Scatter(
x=x, y=y + (5 * num),
name=line_shape,
line_shape=line_shape,
)
plot.append(d)
layout = go.Layout(
legend_traceorder='reversed'
)
fig = go.Figure(data=plot, layout=layout)
# グラフ全体とホバーのフォントサイズ変更
fig.update_layout(font_size=20, hoverlabel_font_size=20)
fig.show()
# グラフ保存
prefix = 'go-scatter-line' # 保存ファイル名の接頭辞
save_name = f"{prefix}_interpolation"
pio.orca.config.executable = '/Applications/orca.app/Contents/MacOS/orca'
pio.write_html(fig, f"{save_name}.html")
pio.write_image(fig, f"{save_name}.png")
annotationsでプロットにラベルをつける
プロット点にラベルをつけることも可能だ。細かいことを言えばこれはgo.Scatter・折れ線グラフに限った機能ではないが一応、解説しておく。
goのレイアウトを担うgo.Layoutの引数annotationsに対して以下の引数でラベルを追加している。
xref: x軸方向の位置の基準paper: 初期のグラフ表示での位置
y_trace[0]: 各プロットの初めのyの値xanchor: xの位置の基準yanchor: y軸方向の基準
追加・指定の方法がややこしいので、annotationsでラベルを作成することもできることは押さえておいてほしい。
import numpy as np
import plotly.graph_objects as go
import plotly.io as pio
# annotationsでプロットにラベルをつける
title = 'Main Source for News'
labels = ['Television', 'Newspaper', 'Internet', 'Radio']
colors = ['rgb(67,67,67)', 'rgb(115,115,115)', 'rgb(49,130,189)', 'rgb(189,189,189)']
mode_size = [8, 8, 12, 8]
line_size = [2, 2, 4, 2]
# xデータを2次元配列で作成
x_data = np.vstack((np.arange(2001, 2014),) * 4)
y_data = np.array([
[74, 82, 80, 74, 73, 72, 74, 70, 70, 66, 66, 69],
[45, 42, 50, 46, 36, 36, 34, 35, 32, 31, 31, 28],
[13, 14, 20, 24, 20, 24, 24, 40, 35, 41, 43, 50],
[18, 21, 18, 21, 16, 14, 13, 18, 17, 16, 19, 23],
])
# 各ラベルのグラフを作成
fig = go.Figure()
for i in range(len(labels)):
fig.add_trace(
go.Scatter(
x=x_data[i], y=y_data[i], mode='lines',
name=labels[i],
line=dict(color=colors[i], width=line_size[i]),
connectgaps=True,
)
)
annotations = []
# ラベルを作成
for y_trace, label, color in zip(y_data, labels, colors):
annotations.append(
dict(
xref='paper', # 初期の表示領域から相対的に位置を決める
x=0, y=y_trace[0], # ラベルの高さはプロットの0番目のyの値
xanchor='left', yanchor='top',
text=f'{label} {y_trace[0]}%',
showarrow=False # Trueにすると矢印が引かれる
)
)
# レイアウトを更新
fig.update_layout(annotations=annotations)
# グラフ全体とホバーのフォントサイズ変更
fig.update_layout(font_size=20, hoverlabel_font_size=20)
fig.show()
# グラフ保存
prefix = 'go-scatter-line' # 保存ファイル名の接頭辞
save_name = f"{prefix}_annotations"
pio.orca.config.executable = '/Applications/orca.app/Contents/MacOS/orca'
pio.write_html(fig, f"{save_name}.html")
pio.write_image(fig, f"{save_name}.png")
lines+textでもプロットにラベルをつけられる
先ほどのannotationsでのラベルを追加する方法はややこしくてとっつきづらい。しかし、go.Scatterのmodeを活用することで同様の実装が可能だ。
手順は以下。こちらもややこしいがgo.Scatterだけで完結するので比較的シンプルだろう。
mode=’lines+text’で線とテキストを指定- テキストの内容をラベルの内容に設定
- 0番目のデータを取得
- 1番目以降のデータの数だけ
Noneの配列を作成 - 0番目のデータと
Noneの配列を結合 - 各データの引数
textをこの配列で上書き
すなわち0番目以外のテキストを、削除扱いになるNoneで上書きするということ。なので各データのgo.Scatterの中身を確認するとtextがNoneであることがわかる。
$ print(fig['data'][0])
Scatter({
'connectgaps': True,
'line': {'color': 'rgb(67,67,67)', 'width': 2},
'mode': 'lines+text',
'name': 'Television',
'text': [Television 74%],
'x': array([2001, 2002, 2003, 2004, 2005, 2006, 2007, 2008, 2009, 2010, 2011, 2012,
2013]),
'y': array([74, 82, 80, 74, 73, 72, 74, 70, 70, 66, 66, 69])
})
この方法を応用すれば最初と最後だけや、任意の位置のデータだけテキストをつけることもできる。
import numpy as np
import plotly.graph_objects as go
import plotly.io as pio
title = 'Main Source for News'
labels = ['Television', 'Newspaper', 'Internet', 'Radio']
colors = ['rgb(67,67,67)', 'rgb(115,115,115)', 'rgb(49,130,189)', 'rgb(189,189,189)']
mode_size = [8, 8, 12, 8]
line_size = [2, 2, 4, 2]
# xデータを2次元配列で作成
x_data = np.vstack((np.arange(2001, 2014),) * 4)
y_data = np.array([
[74, 82, 80, 74, 73, 72, 74, 70, 70, 66, 66, 69],
[45, 42, 50, 46, 36, 36, 34, 35, 32, 31, 31, 28],
[13, 14, 20, 24, 20, 24, 24, 40, 35, 41, 43, 50],
[18, 21, 18, 21, 16, 14, 13, 18, 17, 16, 19, 23],
])
# 各ラベルのグラフを作成
fig = go.Figure()
for i in range(len(labels)):
fig.add_trace(
go.Scatter(
x=x_data[i], y=y_data[i], # mode='lines',
name=labels[i],
line=dict(color=colors[i], width=line_size[i]),
connectgaps=True,
mode='lines+text', text=[f'{labels[i]} {y_data[i][0]}%'],
)
)
first_data = fig['data'][i]['text'][0] # 0番目のラベル
none_data = [None] * (len(fig['data'][i]['text']) - 1) # 1番目以降のラベル
fig['data'][i]['text'] = [first_data] + none_data
# グラフ全体とホバーのフォントサイズ変更
fig.update_layout(font_size=20, hoverlabel_font_size=20)
fig.show()
# グラフ保存
prefix = 'go-scatter-line' # 保存ファイル名の接頭辞
save_name = f"{prefix}_annotations_text"
pio.orca.config.executable = '/Applications/orca.app/Contents/MacOS/orca'
pio.write_html(fig, f"{save_name}.html")
pio.write_image(fig, f"{save_name}.png")
fillでプロットを塗りつぶす
Plotlyのグラフでの塗りつぶし方にはいくつかの方法があるが、ここでは囲んだ領域を塗りつぶすfill='toself'を紹介する。
書き方は以下のような感じで、fill='toself'の場合は塗りつぶしたい領域を囲うようにx, yの値を指定する必要がある。これが面倒。
go.Scatter(
x=x + x_rev,
# fill='toself'ではプロットを囲う様にfillを作成
y=y1_upper + y1_lower,
fill='toself',
fillcolor='rgba(0,100,80,0.2)',
line_color='rgba(255,255,255,0)',
showlegend=False,
)
今回の例では以下のように塗りつぶし用のxとyを設定した。まず、x_revがxの順番を逆にしたもの、y1_lowerも同様に最終的には元のy1_lowerの順番を逆転させている。
x = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]
x_rev = x[::-1] # 配列を逆転
print(x_rev)
# [10, 9, 8, 7, 6, 5, 4, 3, 2, 1]
y1_upper = [2, 3, 4, 5, 6, 7, 8, 9, 10, 11] # プロットの上側のfill
y1_lower = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9] # プロットの下側のfill
y1_lower = y1_lower[::-1] # 配列を逆転
print(y1_lower)
# [9, 8, 7, 6, 5, 4, 3, 2, 1, 0]
x, yそれぞれで元の配列と逆転させた配列を結合することで、共に行って帰ってくる並びの配列を作成することができる。
なお、yに関してはプロットの上下に塗りつぶし領域を用意したいので、単に行って帰ってくる配列でなく値をずらして作成する必要がある。
print(x + x_rev)
# x + x_rev [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 10, 9, 8, 7, 6, 5, 4, 3, 2, 1]
print(y1_upper + y1_lower)
# y1_upper + y1_lower [2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 9, 8, 7, 6, 5, 4, 3, 2, 1, 0]
塗りつぶしではy1_upper→y1_lowerの順番で指定しているので、初めの塗りつぶしのポイントは(x, y)=(1, 2)からだ。
この点から右上に進み、折り返し地点となる(x, y)=(10, 11)から真下に降りて(10, 9)から今度は左下に向かって進む。
塗りつぶしの形式はfill='toself'なので、この折り返しの最中に囲った領域を塗りつぶすことになる。
import numpy as np
import plotly.graph_objects as go
import plotly.io as pio
x = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]
x_rev = x[::-1] # 配列を逆転
print(x_rev)
# [10, 9, 8, 7, 6, 5, 4, 3, 2, 1]
y1 = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]
y1_upper = [2, 3, 4, 5, 6, 7, 8, 9, 10, 11] # プロットの上側のfill
y1_lower = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9] # プロットの下側のfill
y1_lower = y1_lower[::-1] # 配列を逆転
print(y1_lower)
# [9, 8, 7, 6, 5, 4, 3, 2, 1, 0]
print(x + x_rev)
# x + x_rev [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 10, 9, 8, 7, 6, 5, 4, 3, 2, 1]
print(y1_upper + y1_lower)
# y1_upper + y1_lower [2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 9, 8, 7, 6, 5, 4, 3, 2, 1, 0]
fig = go.Figure(
data=[
# 折れ線グラフ
go.Scatter(
x=x, y=y1,
line_color='rgb(0,100,80)',
name='Fair', mode='lines'
),
# fill
go.Scatter(
x=x + x_rev,
# fill='toself'ではプロットを囲う様にfillを作成
y=y1_upper + y1_lower,
fill='toself',
fillcolor='rgba(0,100,80,0.2)',
line_color='rgba(255,255,255,0)',
showlegend=False,
)
]
)
# グラフ全体とホバーのフォントサイズ変更
fig.update_layout(font_size=20, hoverlabel_font_size=20)
fig.show()
# グラフ保存
prefix = 'go-scatter-line' # 保存ファイル名の接頭辞
save_name = f"{prefix}_fill"
pio.orca.config.executable = '/Applications/orca.app/Contents/MacOS/orca'
pio.write_html(fig, f"{save_name}.html")
pio.write_image(fig, f"{save_name}.png")
工夫次第で線にも点にもなる
今回はPlotlyのgo.Scatterを使ってgoで折れ線グラフを作成する方法を紹介した。pxと違って折れ線グラフ専用の関数がないから少し紛らわしい。
しかし、裏を返せば引数や処理を工夫することで散布図にも折れ線グラフにもなるということだ。是非とも色々と応用してほしい。
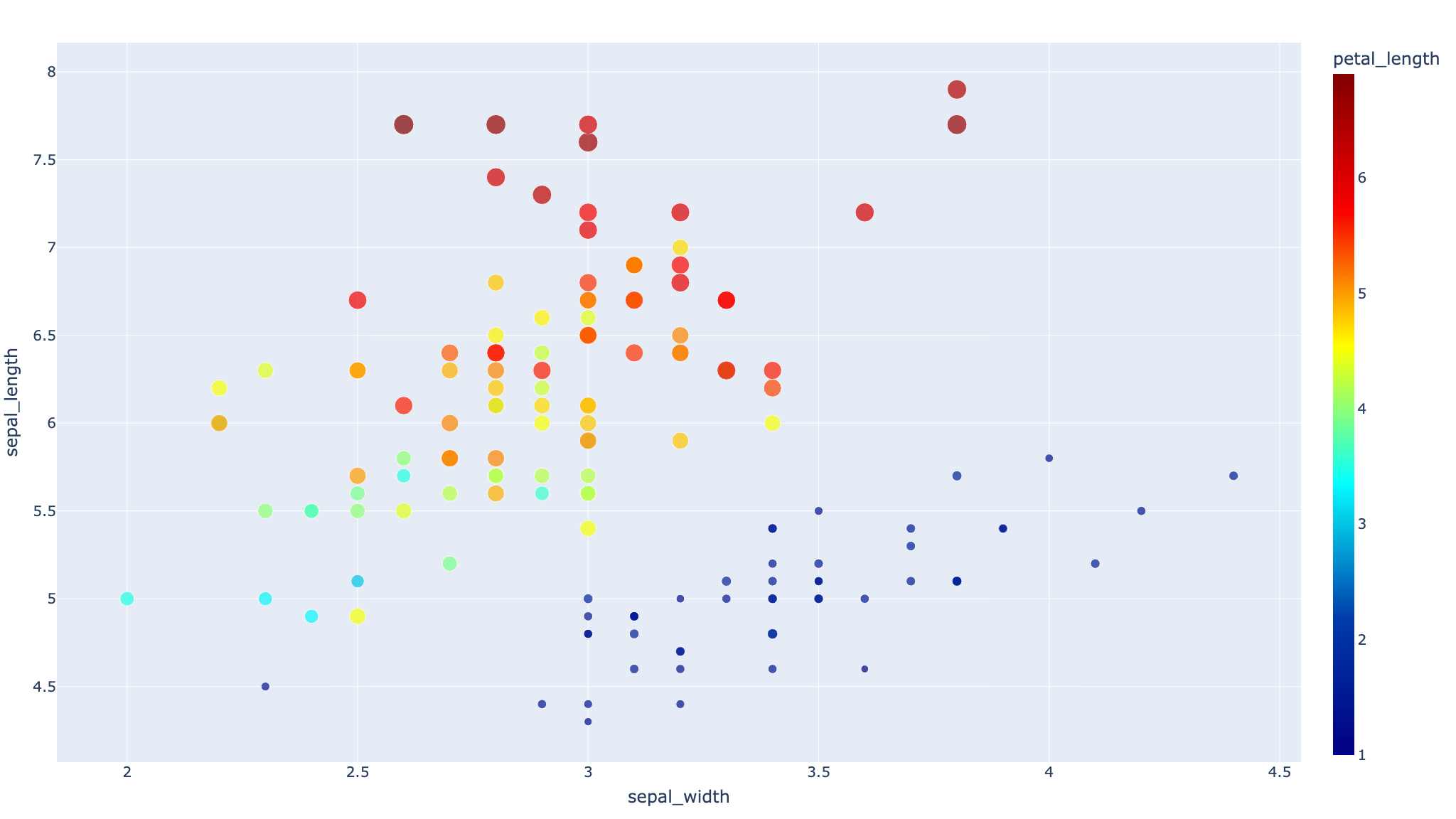
なお、Plotlyで散布図を作成する方法は以下のgo.Scatterを使った方法と、
-

-
【Plotlyで散布図】go.Scatterのグラフの描き方まとめ
これからPloltyで動くグラフを作りたい、もっとグラフをキ ...
続きを見る
より簡潔にグラフ化できるpx.scatterを使った方法がある。それぞれ記事にしてあるので、これらも併せてご覧いただきたい。
-

-
【Plotlyで散布図】px.scatterのグラフの描き方まとめ
これからPloltyで動くグラフを作りたい、もっとグラフをキ ...
続きを見る
関連記事
-

-
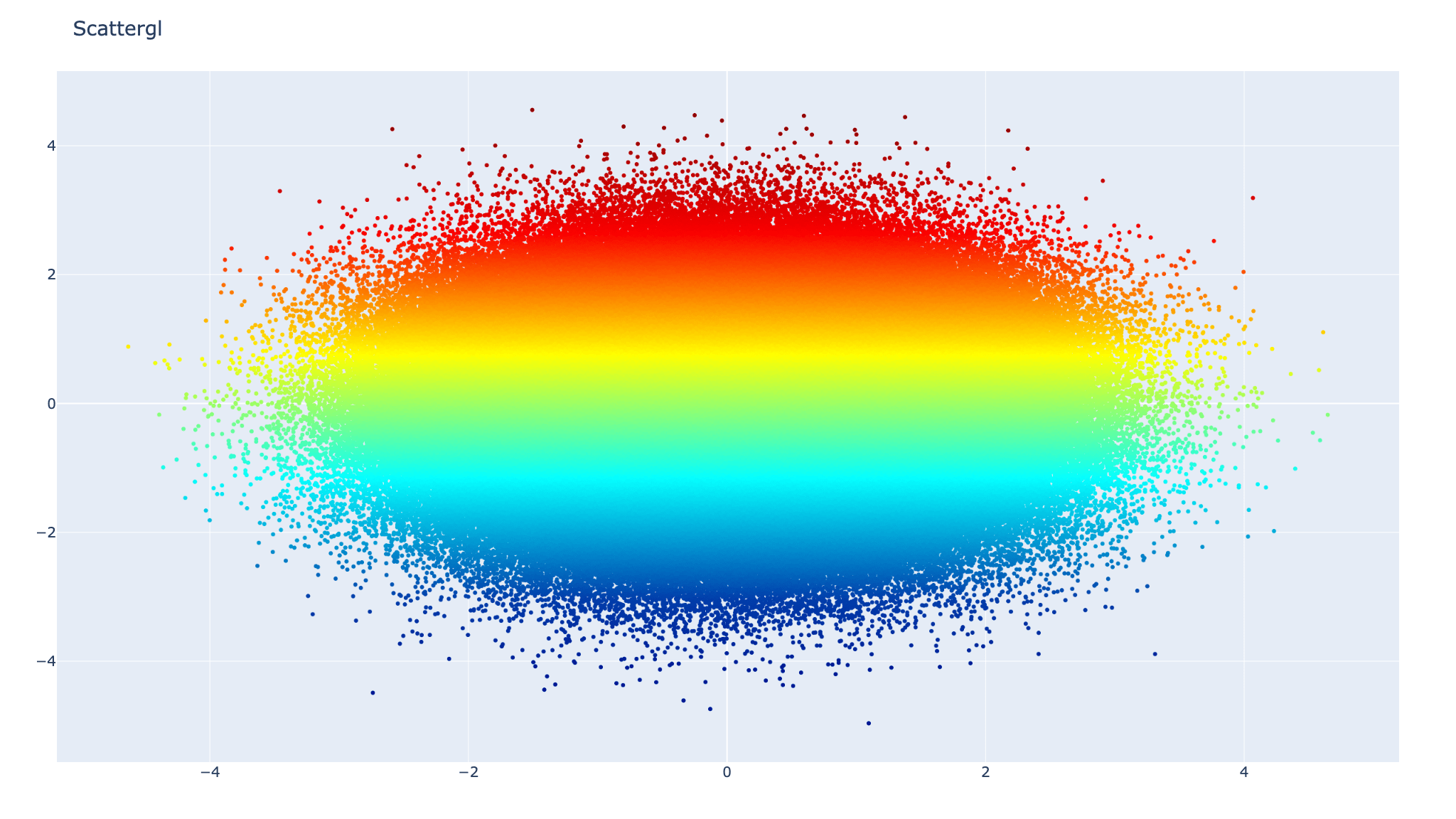
【Plotlyで散布図】go.Scatterglで大量のデータでグラフを作成する
今回はPythonのPlotlyで大量のデータを軽く扱うことができるgo.Scattergl ...
続きを見る
-

-
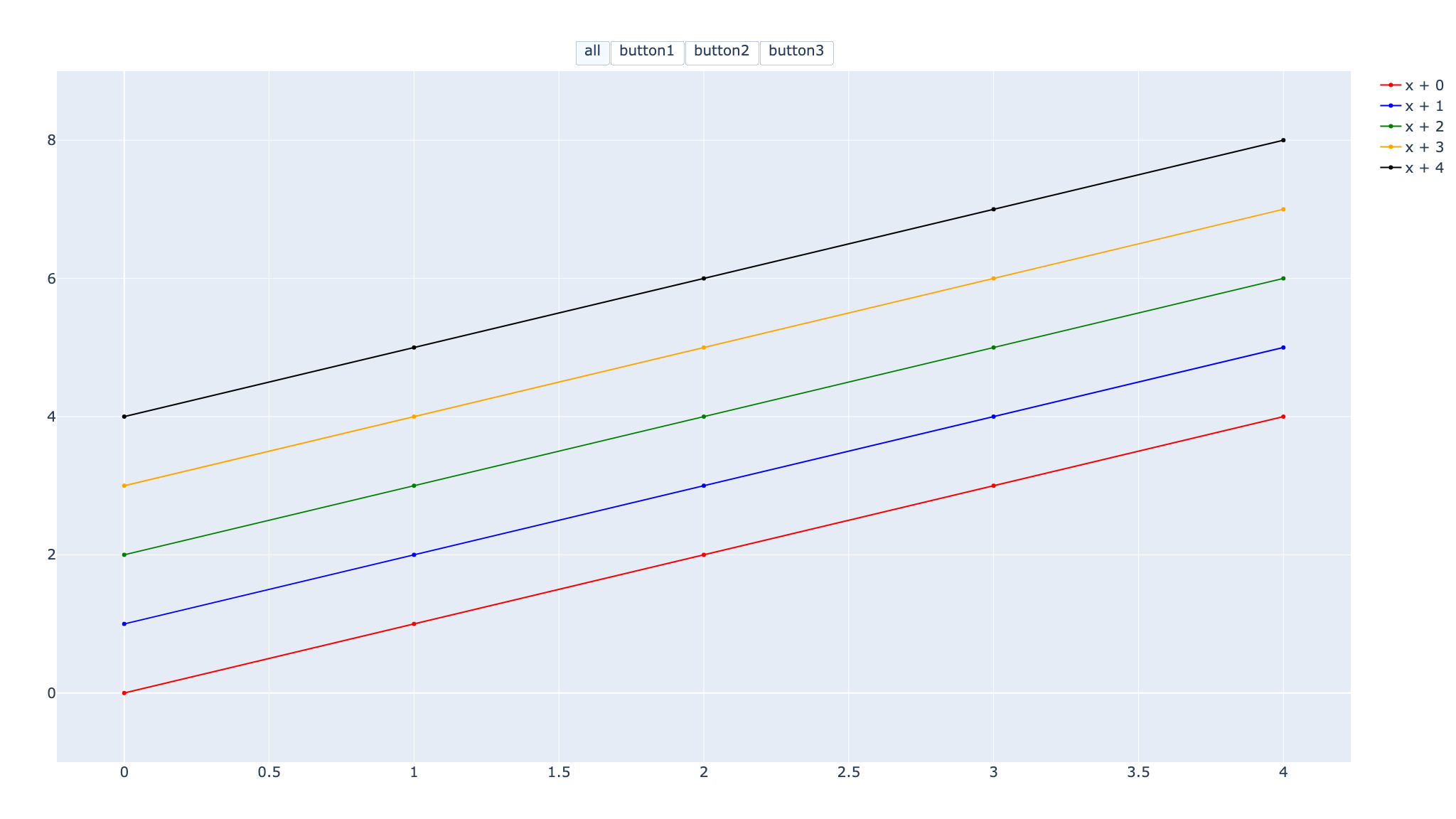
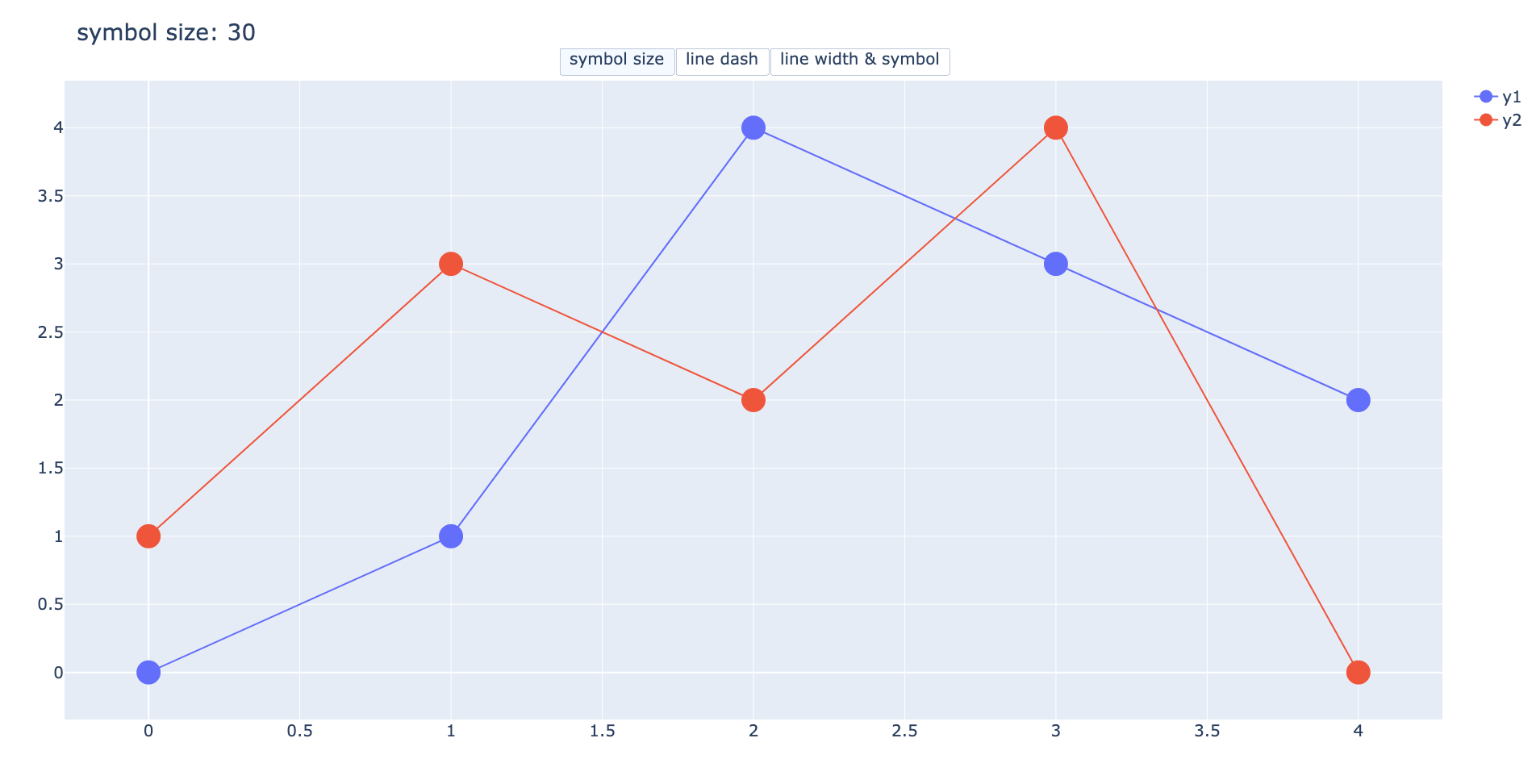
【Plotly&ボタン】updatemenusとbuttonsでボタン機能を追加
Plotlyはプロットしたデータを動かすことができるのが大き ...
続きを見る
-

-
【Plotly&ボタン】updatemenusのargs2で2回目のボタン押下機能を追加
今回はPlotlyのボタン機能に2回目のボタン押下の処理を追加& ...
続きを見る
-

-
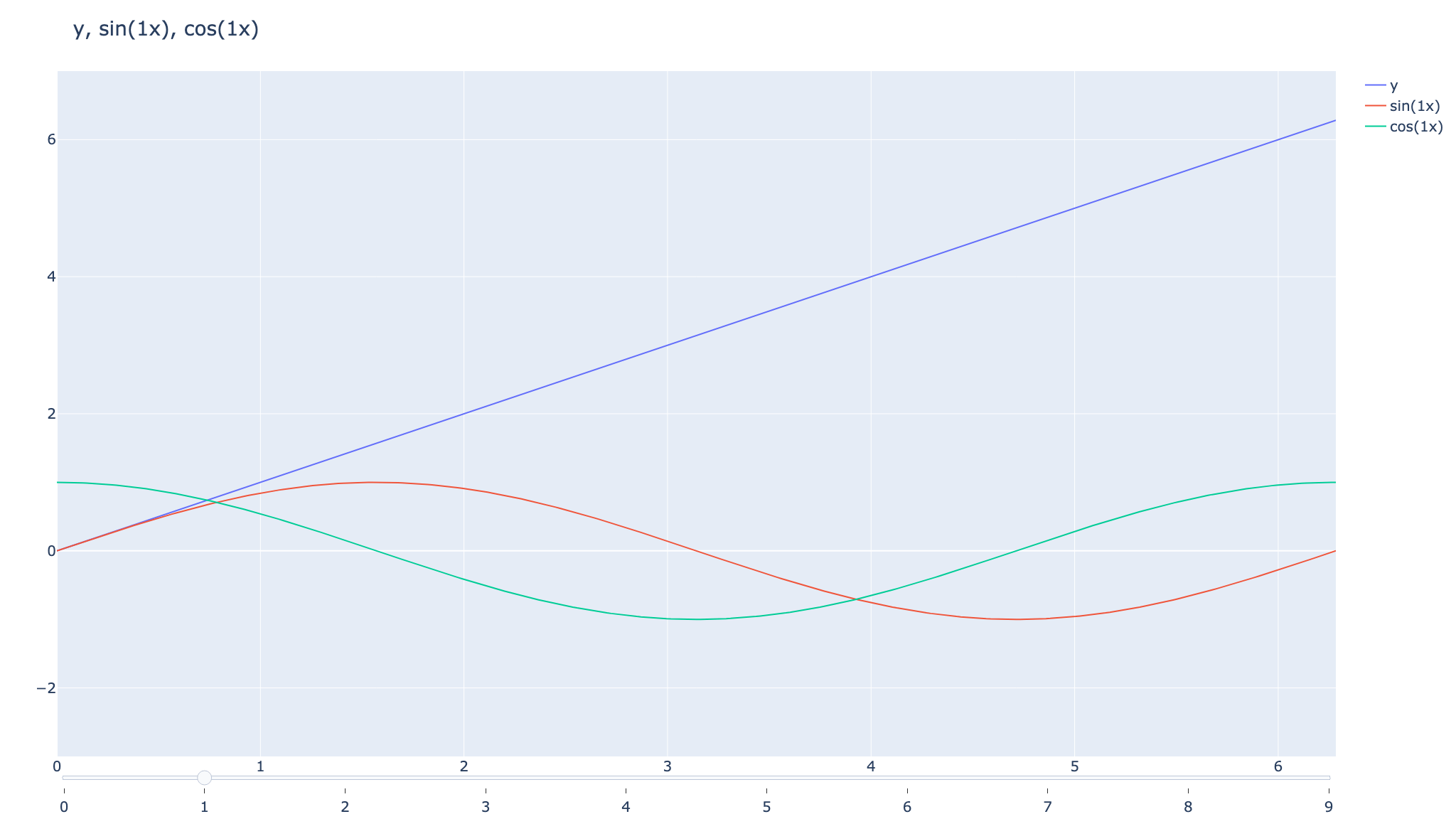
【Plotly&sliders】スライダーを追加しデータを切り変える
本記事ではPlotlyでデータの流れを簡単に理解できる機能の ...
続きを見る
-

-
【Pythonを独学】社会人が1人で学習できるのか。結論、学べるが...
今回は社会人がプログラミング言語「Python」を独学で学習 ...
続きを見る